Tapaus 3 - Kuva
Tässä tapauksessa tutustutaan kuvien muodostamiseen digitaalisesti sekä värien mallintamiseen. Tässä käytävä aineisto on vain pintaraapaisu aiheesta ja kiinnostuksen herättyä kannattaa tutustua lähteistä löytyviin linkkeihin.
Virike:
Väriavaruus
Väriavaruus on abstrakti matemaattinen malli, jonka avulla voidaan kuvata mikä tahansa väri tyypillisesti kolmesta tai neljästä luvusta koostuvalla monikolla (engl. tuple). Yleisimmin käytetyt väriavaruudet ovat RGB ja CMYK, jotka kukin saavat nimensä ne määrittävistä pääväreistä. Väriavaruus voidaan ajatella muodostuvan kunkin värikomponentin määrittämästä kolmiulotteisesta koordinaatistosta. Tämä avaruus tarjoaa yksilöllisen sijainnin kaikille mahdollisille väreille, jotka on mahdollista päävärien avulla muodostaa. [1]
RGB
RGB-väriavaruuden nimi tulee sen määrittävistä kolmesta värikomponentista; punaisesta (engl. red), vihreästä (engl. green) ja sinisestä (engl. blue). RGB on additiivinen väriavaruus, jossa värit muodostuvat punaisen, vihreän ja sinisen valon kombinaatioista. Kunkin värisäteen aallonpituudet muodostavat yhdessä uuden värin. [2]
RGB väriavaruuden yksi sovelluskohteista on näytöissä (esim. kuvaputki). Kuvaputkinäyttö muodostuu loistepisteistä, joiden väri muodostuu kunkin värisestä valotykistä. Kun mikään väritykki ei ole päällä loistepiste on musta ja vastaavasti, kun kaikki väritykit ovat päällä loistepiste on valkoinen. [3]
HSL
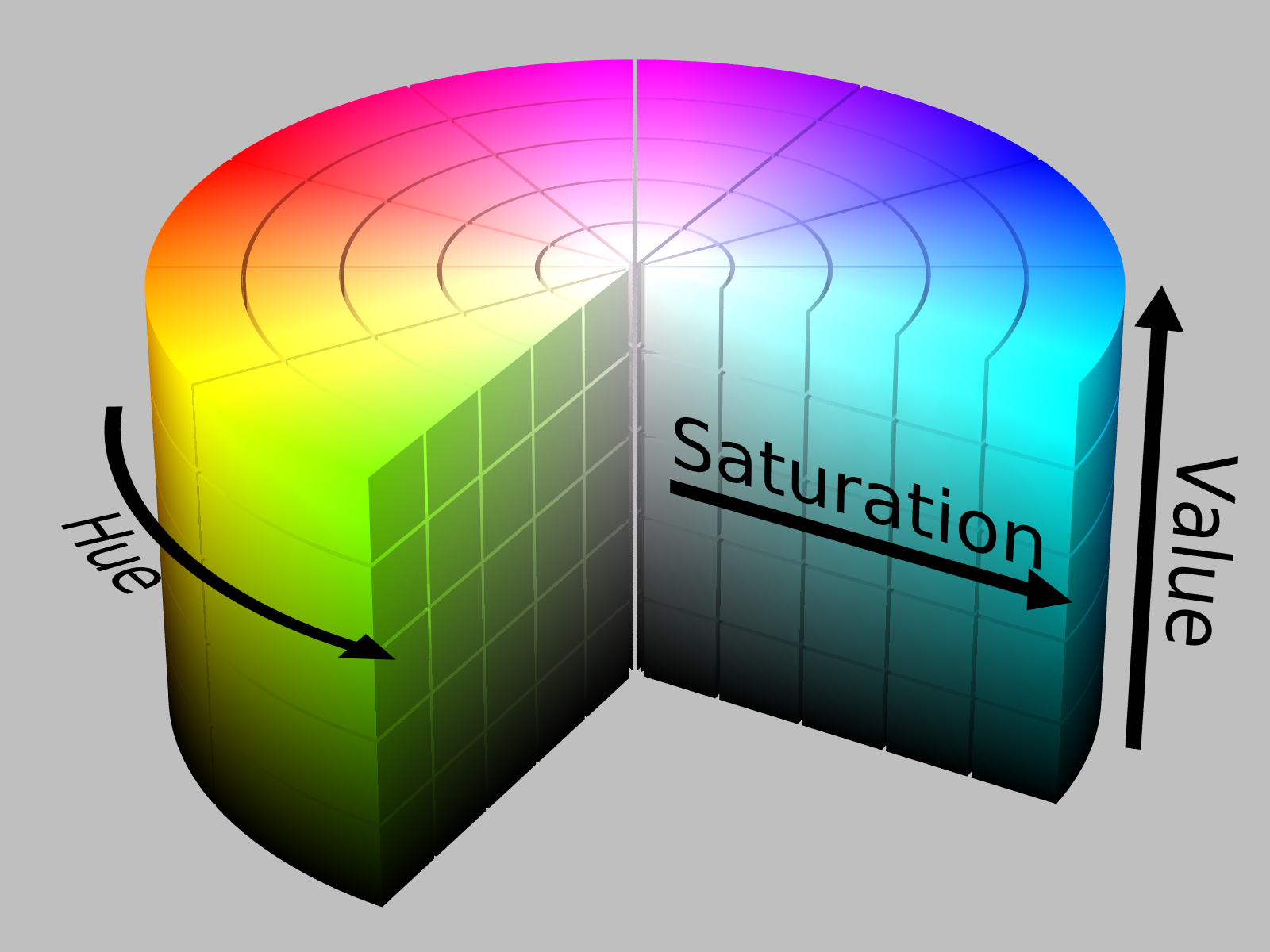
HSL väriavaruudessa värit määritellään värisävyn (engl. hue), värikylläisyyden (engl. saturation) ja valoisuuden (engl. lightness) komponenteista. Vastaavalla tavalla muodostuu HSV (hue, saturation, value) väriavaruus, johon viitataan myös HSB (hue, saturation, brightness) väriavaruutena. HSL väriavaruus, toisin kuin RGB, kuvataan graafisesti sylinterinä. [4]

Alkuperäinen tarkoitus ja nykyisin yleisin sovelluskohde HSL, ja muille samantyyppisille väriavaruuksille, on tietokoneen kuvankäsittelyohjelmien värivalitsimissa. Esimerkiksi PhotoShopissa värin valinta tehdään HSL väriavaruudessa värisävyn määrittävästä liukuvalitsimesta sekä väriavaruuden määrittämän kartion läpileikkauksesta, missä muuttujina ovat värikylläisyys ja valoisuus. [4]
CMYK
Toisin kuin kaksi edellistä CMYK väriavaruus muodostuu neljästä värikomponentista; syaanista (engl. cyan), magentasta (engl. magenta), keltaisesta (engl. yellow) ja mustasta eli avainväristä (engl. key). CMYK väriavaruus, toisin kuin RGB, on subtraktiivinen; kaikkien värikomponenttien puute tuottaa valkoisen värin ja teoriassa kaikki värikomponentit yhdessä tuottavat mustan. Näin ei kuitenkaan todellisuudessa käy ja siksi tarvitaan lisäksi avainvärikomponentti. [5]
Väripainatuksessa käytetään CMYK väriavaruutta, jolloin kukin värikomponentti vastaa painatuksessa käytettävää mustetta. Värit muodostuvat lähekkäin painettavista väripisteistä eri intensiteetillä, jolloin voidaan muodostaa mikä tahansa väri. Esimerkiksi magentan ja keltaisen avulla saadaan punaisen sävyjä ja syaanin ja keltaisen avulla voidaan muodostaa vihreä väri. [5]
Kuva tietokoneessa
Tietokoneessa kuva esitetään digitaalisessa muodossa, joko rasterina tai vektorigrafiikkana. Rasterikuva mallinnetaan pistematriisilla, jossa alkioina on pikseleitä [6].
Pikseli (engl. kielen sanoista picture element) on rasterikuvassa fyysinen piste ja kuvan pienin osoitettavissa oleva elementti. Jokainen pikseli on otos alkuperäisestä kuvasta – useampi otos tuottaa edustavamman kuvauksen alkuperäisestä kuvasta. Pikseleitä käytetään niin kuvan koon kuin resoluutionkin ilmoittamiseen. [7]
Vektorigrafiikassa kuvat muodostetaan matemaattisesti määriteltyjen geometristen muotojen; pisteiden, viivojen, kaarien ja kuvioiden, avulla [8]. Matemaattisesti määriteltyjen muotojen käyttö tekee kuvan matemaattisen manipuloinnin helpommaksi heikentämättä kuvan tarkkuutta. Jotta vektorikuva saadaan esitettyä näytöllä, joudutaan se kuitenkin muuttamaan ensin rasterimuotoon [8].
Tehtäviä
- Värien esittäminen eri avaruuksien määrittämien komponenttien avulla voi olla seurausta ihmisen värinäön teoriasta (RGB) tai painotekniikan kehityksestä (CMYK). Mutta millaista hyötyä tällaisesta esitysmuodosta on kuvien manipulaation kannalta?
- Näytöllä näkyvä väri voi tulostuksen tai painatuksen jälkeen näyttää suunnitellusta poikkeavalta. Kuinka voidaan varmistaa, että paperille saadaan toistettua haluttu väri?
- Rasteri- ja vektorigrafiikka on toteutettu oleellisella tavalla erilailla. Kummallekin löytyy sopivat käyttökohteet ja tallennusmuodot. Millaiseen käyttöön ja kuinka tallennettavaksi kukin formaatti on tarkoitettu?
- Mihin tarkoituksiin soveltuu rasterikuva ja mihin tarkoituksiin vektorigrafiikka soveltuu paremmin?
Oppimistavoitteet: